当前位置:首页 > 转载与见解 > 转载与见解
百度APP移动搜索落地页体验白皮书5.0-交互操作规
![]() 百度2020-03-19【转载与见解】人已围观
百度2020-03-19【转载与见解】人已围观
简介百度APP移动搜索落地页体验白皮书5.0正式上线,移动端又出来新的参考标准了,大家看看你的移动端有没有违反规则的地方。
4.3. 交互操作规范
4.3.1 滑动顺畅
为保证搜索用户浏览页面的便捷性,页面上下滑动及tab模块切换等操作需顺畅不卡顿。
4.3.2 功能友好
4.3.2.1 用户可以快速直达目标页面或使用功能,操作简易,回退自如,避免繁琐步骤或重复点击等行为。
特别提醒:为给用户形成统一便捷的用户体验,百度智能小程序提供的返回功能统一位于页面左上方,建议不要放置其他位置。
案例1:
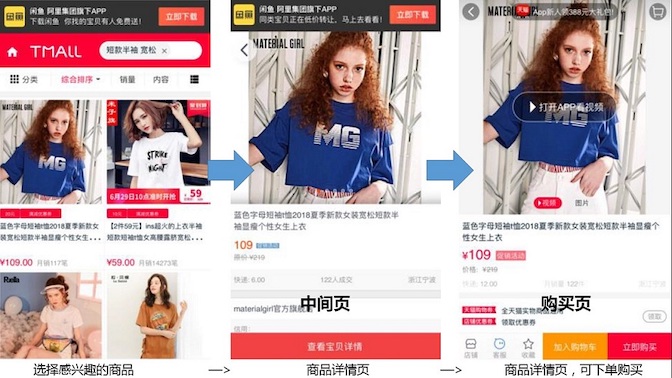
如:选择感兴趣的商品,先到达商品详情页,还需要再次点击才可到达购买页,这种造成用户多余操作的情况是不允许出现的。
错误:选择感兴趣的商品——>商品详情页(多余操作操作繁杂)——>商品详情页,可下单购买
正确:选择感兴趣的商品——>商品详情页,可直接点击购买

上图:购买路径繁琐,不符合要求
案例2:

上图:小程序页面的返回按钮位于页面左上方,回退自如
4.3.2.2 功能设置要简单易用,符合用户操作习惯,同一功能在同一页面只能出现一次,不可重复设置。具体要求如下:
4.3.2.2.1 功能位置必须固定,不可抖动或闪烁,与页面其他内容模块(如广告)要有一定间距,不可重叠,避免用户误操作;
4.3.2.2.2 同一页面上功能按钮面积不可超过一屏面积的10%;
4.3.2.2.3功能必须实际可用,操作友好便捷,且实际功能与文字描述需完全一致,不可出现诱导信息或引导跳转第三方页面;
4.3.2.2.4 功能可设置成嵌入样式也可设置成悬浮样式,但设置悬浮功能时要注意面积不能过大,不可遮挡用户浏览页面内容或进行其他功能操作。
案例1:

上图:功能按钮未放置在底部,不符合用户习惯
案例2:

上图:功能按钮抖动,不符合要求
4.3.2.3 咨询类功能在当前页只能出现一次,且位置不允许出现在顶部;在用户未主动点击的情况下,咨询的对话窗口不可自动弹出;咨询按钮可在底部或侧面悬浮,但面积不宜过大干扰用户浏览。
案例1:

上图:咨询功能自动弹窗且与底部的咨询按钮重复,不符合要求
案例2:

上图:咨询功能悬浮在页面底部,面积小于一屏10%,符合规范
案例3:
上图:咨询功能悬浮在页面右侧,面积较小,符合规范
4.3.3 操作便捷化
落地页的交互操作应符合用户日常使用习惯,简单方便。
4.3.3.1 页面的文本内容应支持长按可复制,链接可点击。
案例1:

上图:文字长按可调起复制,符合要求
4.3.3.2 详情页的主体内容在包含图片的情况下,图片应支持点击调起查看大图,点击返回,双指按捏放大缩小功能使用自如,在有多张图片的情况下,手势支持左右滑动,自由切换图片。
案例1:
上图:图片可点击查看并退回,双指按捏进行缩放,左右滑动进行图片切换
4.3.3.3视频播放时,进度条应可被拖拽;视频可以全屏播放,竖屏视频在全屏播放时,应保持竖屏模式的全屏播放;视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。
案例1:
上图:小程序中的竖屏视频全屏不支持竖屏播放,用户观看体验差
4.3.3.4 音频播放时,进度条可以被拖拽。歌词需要与歌曲有映射关系,保持同步。
案例1:
上图:音频进度条不可拖拽
4.3.3.5用户在H5站或智能小程序内有地点查询等需求时,应支持用户使用地图查看地点,获取地点周边信息、调起主流地图进行路线规划和目的地导航。
4.3.3.6 用户高频使用的电话、咨询、QQ等功能应实现组件化,用户点击功能后能快速进入沟通交流页面。如用户点击电话,实现电话拨打操作;用户点击咨询功能,可直接进入咨询对话框;用户点击QQ,可直接进入QQ对话框。
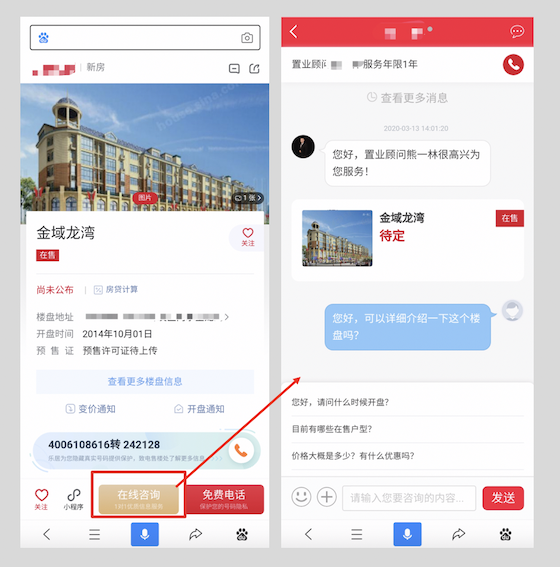
案例1:

上图:线上咨询功能点击后直接进入咨询对话框,符合规范
注明:当前百度智能小程序提供的框架能力可支持文本、图片、视频以及音频等资源交互操作,小程序开发者可自由选用,若开发者自行设置多媒体资源的交互能力,需遵守上述规范。
本文标签:百度白皮书
本文标题:百度APP移动搜索落地页体验白皮书5.0-交互操作规
本文链接:https://www.zhangzhiwei.net/reprint/63.html
很赞哦! ()







